Objective
Any Web application owns unique architectures with different ways of managing the application.

Example
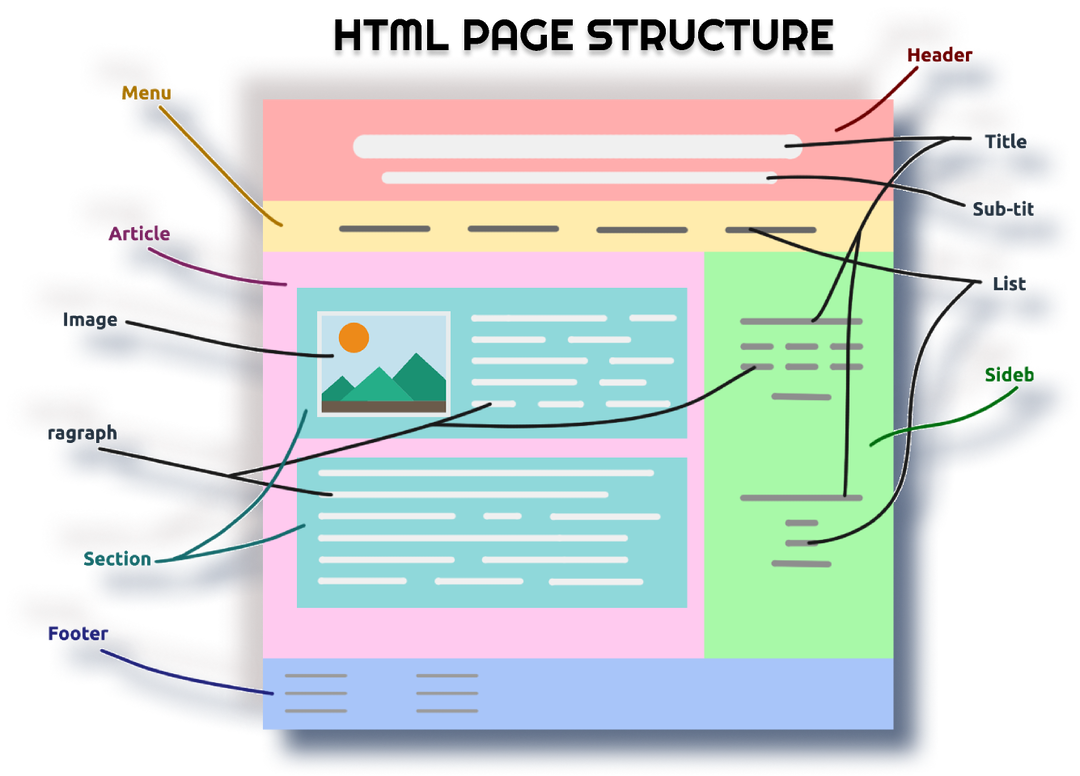
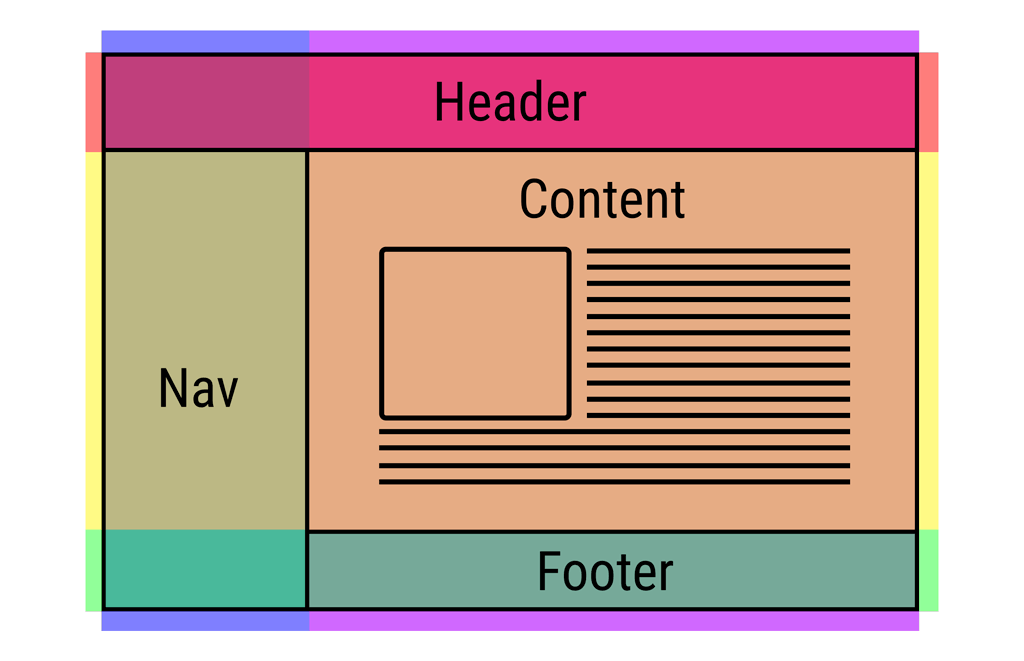
Here are some commonly encountered basic architectures of HTML:

In the above architecture, we will unify the following viewpoints:
- Header: always at the top of the Web application
- Nav:
- When needing to cover content on the right, the nav will be placed on the left or vice versa
- When needing to cover content in the middle of the screen, we will place it below the header
- Content: is the entire content we need to display
- Footer: always at the bottom of the Web application
On This Page
Objective
Example