
Giới thiệu
ReactJS là một thư viện JavaScript mạnh mẽ được phát triển bởi Facebook. Nó được sử dụng rộng rãi trong việc xây dựng giao diện người dùng (UI) cho các ứng dụng web. Trong bài viết này, chúng ta sẽ tìm hiểu về ReactJS và cách sử dụng nó.
Tại sao chọn ReactJS?
- Hiệu suất cao: ReactJS sử dụng Virtual DOM giúp tăng tốc độ cập nhật và render giao diện.
- Dễ học, dễ sử dụng: ReactJS tập trung vào việc xây dựng giao diện người dùng, giúp nó trở nên dễ học hơn so với các thư viện/framework JavaScript khác.
- Hỗ trợ cộng đồng mạnh mẽ: Được phát triển và sử dụng bởi Facebook, ReactJS có một cộng đồng lập trình viên rất lớn và nhiệt tình.
Cấu trúc một ứng dụng ReactJS
Một ứng dụng ReactJS thường bao gồm các thành phần sau:
- Components: Đây là các khối xây dựng cơ bản của ứng dụng ReactJS. Mỗi component đại diện cho một phần của giao diện người dụng.
- Props: Đây là các thuộc tính mà bạn có thể truyền vào một component. Chúng giúp bạn kiểm soát và tùy chỉnh hành vi của component.
- State: State cho phép các component lưu trữ và quản lý thông tin trạng thái cục bộ.
Dưới đây là một ví dụ về cách tạo một component đơn giản trong ReactJS:
import React from 'react';
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
Trong ví dụ trên, Welcome là một component. Nó nhận props là name và render ra một thẻ h1 chào mừng người dùng.
Hy vọng với bài viết này, bạn đã có cái nhìn tổng quan về ReactJS. Hãy tiếp tục khám phá và học hỏi để trở thành một lập trình viên ReactJS giỏi!
Install
Giới thiệu Chào mừng bạn đến với hướng dẫn cài đặt môi trường ReactJS. Trong bài viết này, chúng ta sẽ đi qua các bước cài đặt NodeJS, Yarn và sử dụng Vite để cài đặt ReactJS TypeScript. Cài đặt...

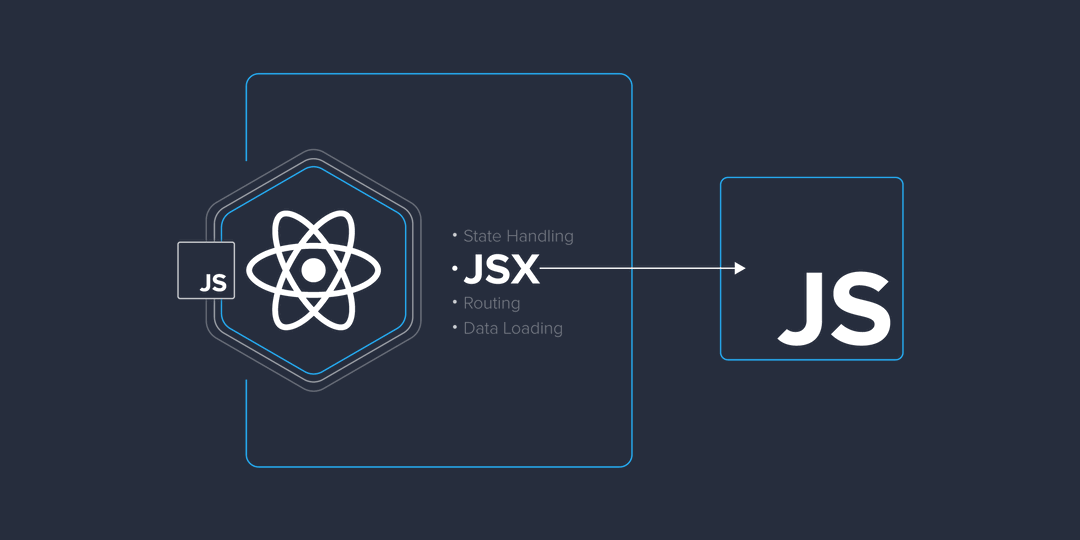
JSX (JavaScript XML)
Giới thiệu JSX là một phần quan trọng trong ReactJS. Nó giúp chúng ta viết mã HTML trong JavaScript, giúp mã của chúng ta dễ đọc và viết hơn. Trong bài viết này, chúng ta sẽ tìm hiểu về JSX và cách...

Functional Component (Hooks)
Giới thiệu Trong bài viết này, chúng ta sẽ tìm hiểu về Functional Component - một khái niệm quan trọng trong ReactJS. Đây là một cách đơn giản và hiệu quả để tạo ra các component trong ReactJS. Khái...

Nested Component
Giới thiệu Nested component, hay còn gọi là component lồng nhau, là một trong những khái niệm cốt lõi của ReactJS, giúp chúng ta tổ chức code một cách hiệu quả và dễ dàng quản lý. Khái niệm về...

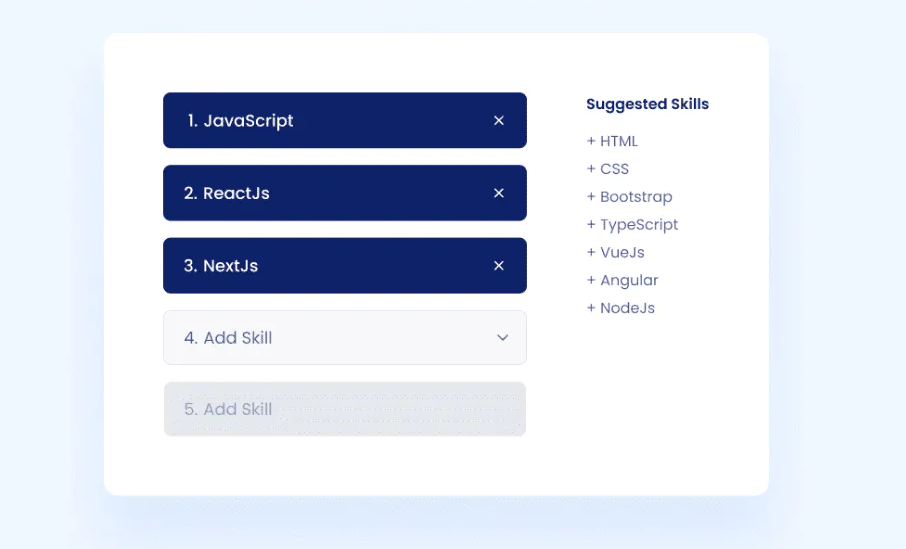
List Generate
Giới thiệu Trong bài viết này, chúng ta sẽ tìm hiểu về cách tạo danh sách (List Generate) trong ReactJS. Đây là một kỹ thuật rất quan trọng và thường xuyên được sử dụng trong việc phát triển ứng...

React Router Dom
Khái niệm React Router Dom là thư viện giúp chúng ta quản lý việc định tuyến trong ứng dụng React một cách dễ dàng và linh hoạt hơn. Cài đặt Câu lệnh cài đặt như sau: Cú pháp Hãy theo dõi ví dụ sau:...

Class Component
Giới thiệu Trong bài viết này, chúng ta sẽ tìm hiểu về Class Component trong ReactJS - một khái niệm quan trọng mà mọi lập trình viên ReactJS cần biết. Khái niệm về Class Component Trong ReactJS,...

Redux
Concept Redux is a state management library for JavaScript applications. It helps you manage the application state easily and efficiently. Redux includes the following objects you need to know:...

Redux Saga
Concept Redux Saga is a middleware library for Redux that helps handle asynchronous tasks in React applications. It is based on the Generator model of JavaScript to handle tasks related to side...

Redux Toolkit
Concept Redux Toolkit is an official toolkit of Redux, which helps simplify the usage of Redux and reduce the complexity of Redux configuration. It provides APIs and utilities to write Redux code...

Lazy load
Concept Lazy load is a technique in web programming that allows us to only load resources when they are needed. Instead of loading all content at once, we only load content when it is displayed on...

Quiz
Introduction Did you know that quizzes are a great tool to effectively test your knowledge? NgLearns is here to help with the best quality quizzes. So every 2 weeks, challenge yourself with quizzes...

On This Page
Giới thiệu
Tại sao chọn ReactJS?
Cấu trúc một ứng dụng ReactJS