Khái niệm

LifeCycle là vòng đời của một component
LifeCycle giúp ta:
- Kiểm soát thông tin trong component qua từng giai đoạn
- Hỗ trợ can thiệp xử lý Side Effect
- Tăng hiệu năng ứng dụng
Chu trình hoạt động
LifeCycle được chia ra làm 3 giai đoạn:

- Mounting
- Updating
- Unmounting
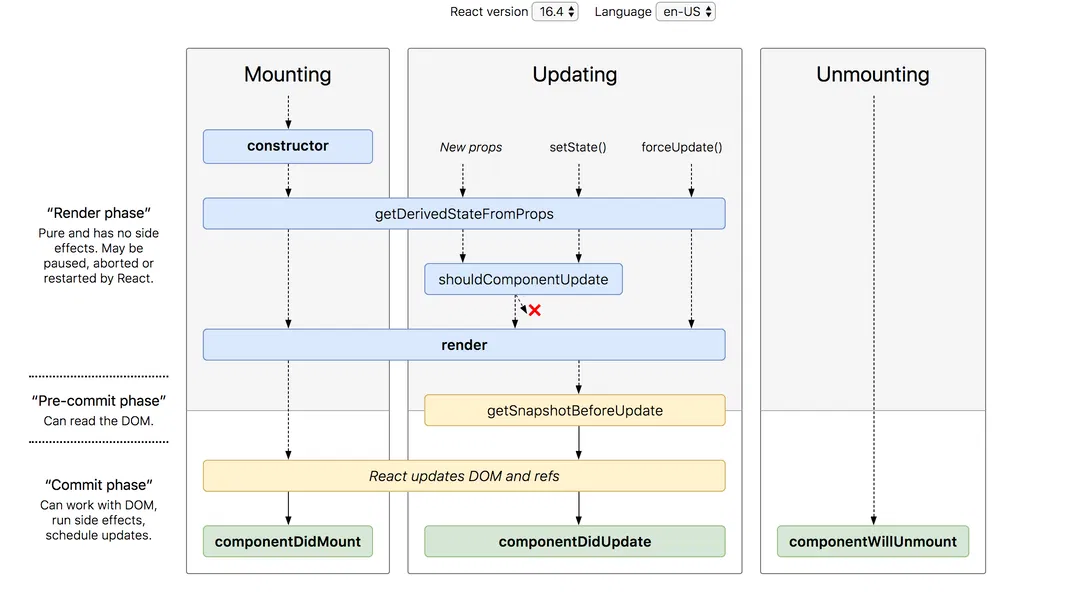
Mounting
Chu trình sẽ được chạy khi component đang tích hợp vào DOM
Constructor sẽ chạy khi bắt đầu chu trình
ComponentDidMount sẽ được chạy khi chu trình kết thúc, là nơi để call API.
Updating
Chu trình sẽ được chạy khi component đang được cập nhật.
Chu trình sẽ được kích hoạt khi :
- Props thay đổi
- State thay đổi
ComponentDidUpdate sẽ được chạy khi chu trình kết thúc, thường được sử dụng để xử lý logic khi dữ liệu thay đổi.
Unmounting
Chu trình sẽ được chạy khi component đang được xoá khỏi DOM
ComponentWillUnmount sẽ được chạy khi chu trình kết thúc, thường được sử dụng để hủy các tác vụ không cần thiết như hủy subscription, định bịnh các event listener, v.v.
Ví dụ
import React from 'react';
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
data: [],
};
}
componentDidMount() {
// Gọi API để lấy dữ liệu sau khi component được render lần đầu tiên
// và cập nhật state của component
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => this.setState({ data }))
.catch(error => console.log(error));
}
componentDidUpdate(prevProps, prevState) {
// Xử lý logic khi state hoặc props thay đổi
if (prevState.data !== this.state.data) {
console.log('Data has been updated');
}
}
componentWillUnmount() {
// Hủy các tác vụ không cần thiết trước khi component bị xoá khỏi DOM
// Như hủy các subscription, định bịnh các event listener, v.v.
}
render() {
return (
<div>
{/* Hiển thị dữ liệu */}
{this.state.data.map(item => (
<p key={item.id}>{item.name}</p>
))}
</div>
);
}
}
export default MyComponent;
On This Page
Khái niệm
Chu trình hoạt động
Mounting
Updating
Unmounting
Ví dụ

